
En nuestro artículo pasado HERRAMIENTAS DE EDICIÓN││ ADOBE PHOTOSHOP aprendimos de manera general todo lo que podíamos realizar gracias al uso de Adobe Photoshop. Es una gran herramienta para ayudarnos a completar nuestros trabajos arquitectónicos. En esta ocasión te presentamos una pequeña guía de como renderizar una fachada en PS.
Primeros pasos
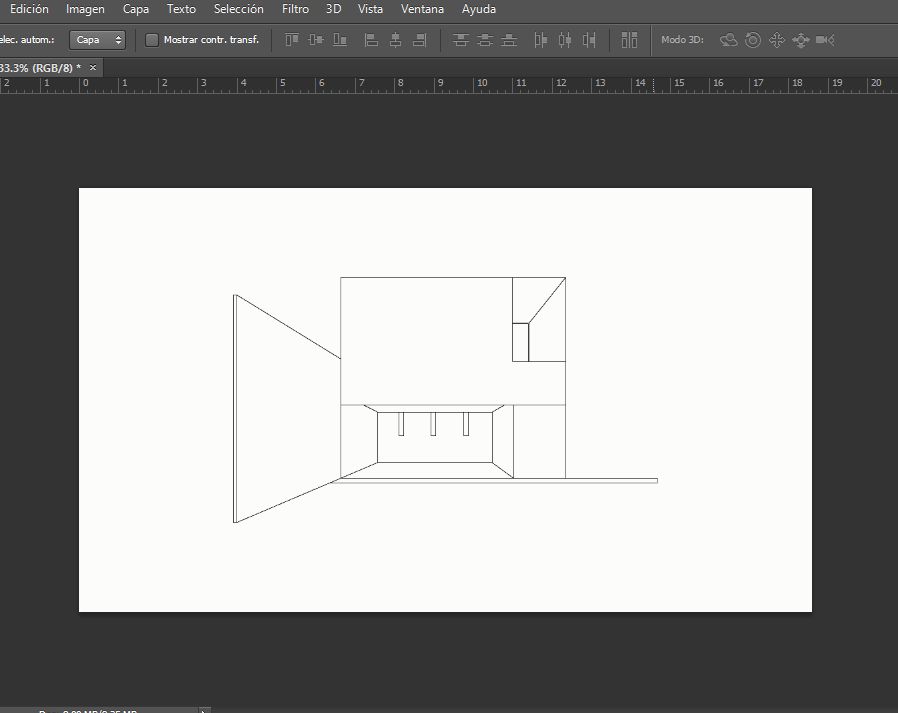
Es necesario tener una base o plantilla base de nuestra sección que queremos renderizar. La ventaja con Ps es que tenemos muchas opciones desde donde podemos empezar mientras tengamos un archivo con extensión jpg, png o pdf.
Recuerda que el rendering con Ps es muy similar a realizar un collage con recortes. Te podría ser más fácil trabajar por medio de planos. Comenzando con los elementos del fondo y siguiendo hacia adelante dependiendo de las profundidades de tu trabajo.
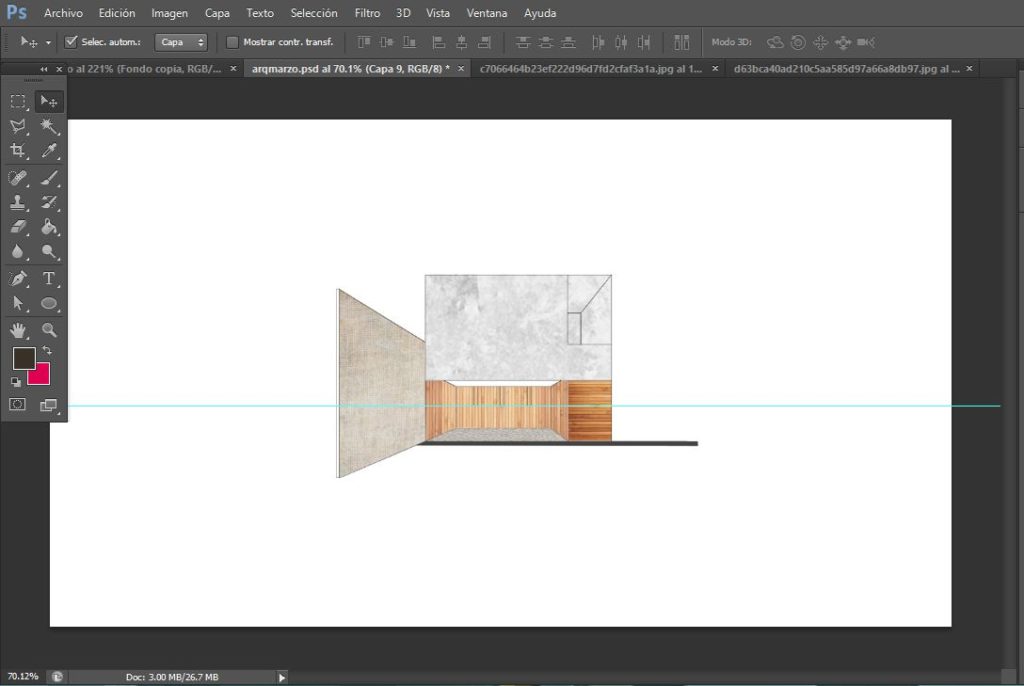
Abre tu archivo de guía en Ps, Nuestra sección o base Puede ser un sketch a mano o un archivo dibujado en Autocad guardado como pdf.

Textura
Lo llamativo de rendering con Ps es que lo podemos hacer como collage por medio de texturas. Las texturas las puedes descargar de diversos lugares con solo googlear “texturas para Photoshop”. Te recomiendo explorar diversas paginas y realizar una compilación con tus elementos y texturas favoritas.
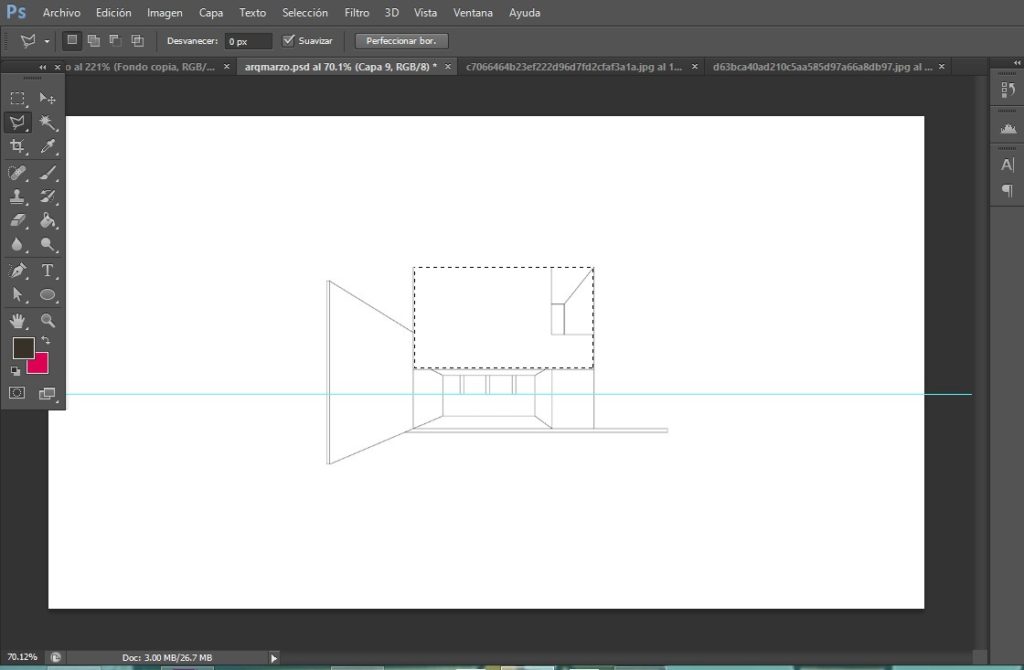
Para ingresar la textura a nuestro collage. Será necesaria la herramienta lazo poligonal (L). Con esta elegimos dentro de nuestra sección el lugar donde deseamos esté nuestra textura.

la linea punteada indica el área que haz seleccionado
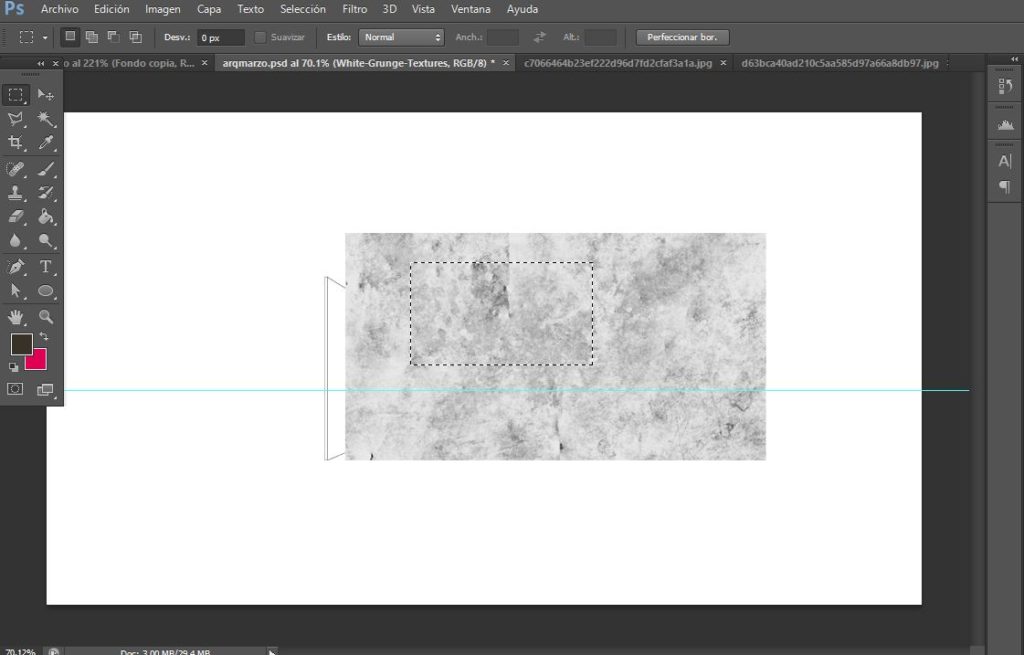
Ahora inserta tu textura que has descargado previamente, puedes hacerlo desde archivo>colocar o bien solo arrástrala a la pantalla sobre tu plantilla.

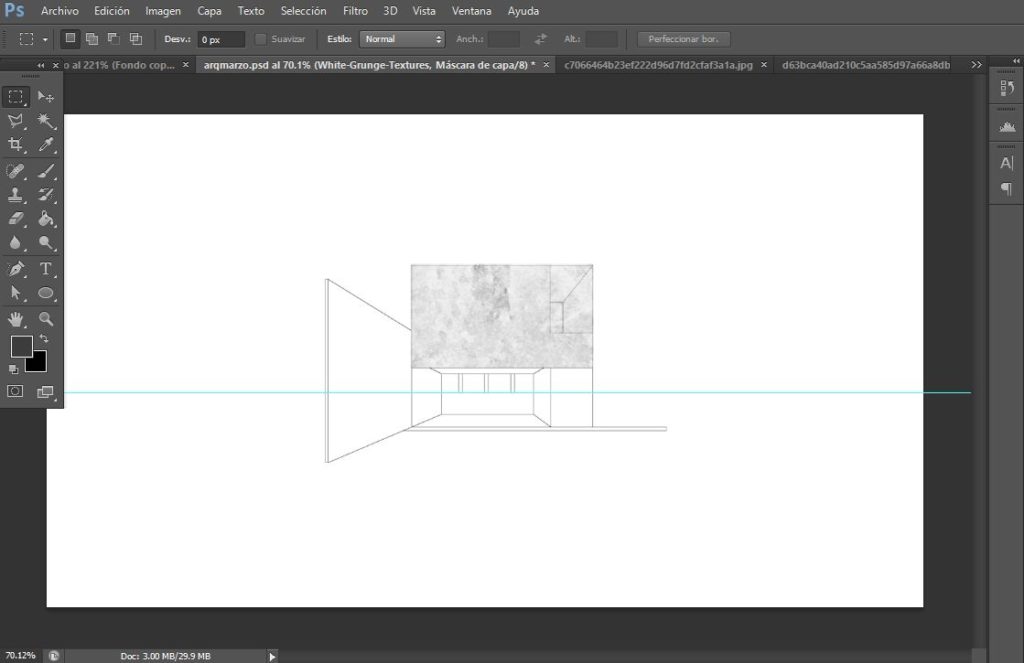
Este paso es muy importante con la textura ya inserta sobre el área que deseas renderizar, en el parte inferior derecho, debajo del área de las capas. Da click en “añadir mascara de capa”.

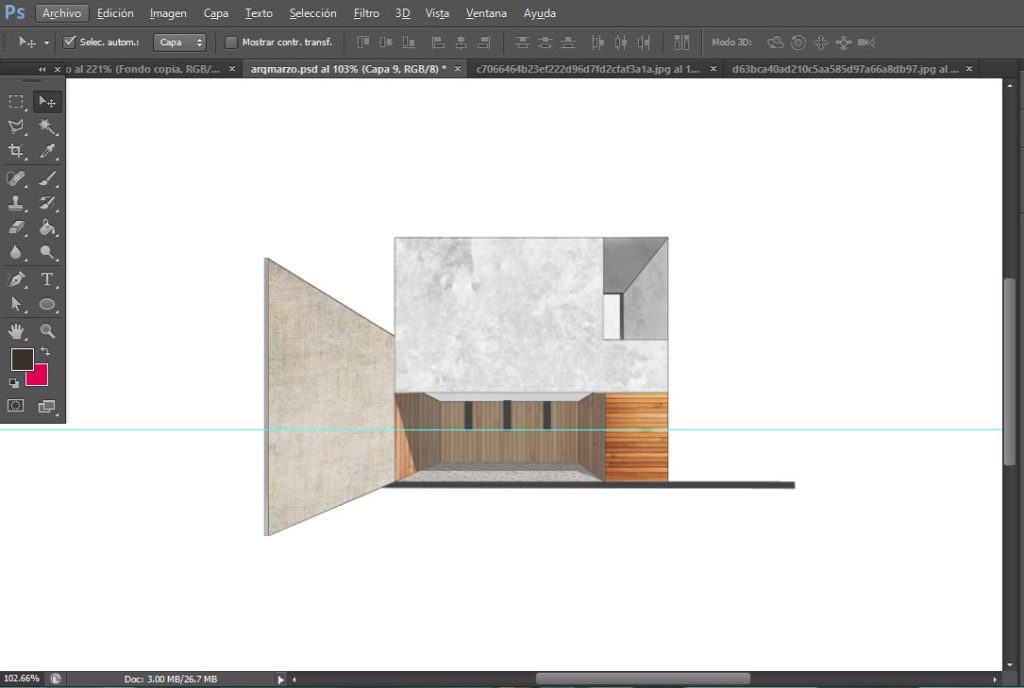
Te quedará más o menos así, puedes bajar la opacidad o el relleno de la capa para poder seguir viendo tu plantilla guía.
Continúa añadiendo texturas a tu proyecto.
Recuerda > selecciona el área con lazo poligonal (L) o si prefieres con Marco rectangular (M) > coloca o inserta tu textura > click en añadir mascara de capa.

Bum! ¡Ahora nuestro proyecto a tomado mucha más forma! Ahora probaremos sombras y profundidades.
Sombras
Te recomiendo crear una nueva capa por cada sombra que desees agregar, e igual que con las texturas utiliza la herramienta Lazo poligonal (L). Selecciona en donde deseas las sombras según tu proyecto, después utiliza la herramienta bote de pintura (G) o si prefieres pincel (B), pinta la sombra con un color obscuro y baja su opacidad y relleno para hacerlas trasparentes. De esta forma puedes crear profundidades, luz y sombras para darle más dimensión a tu render.

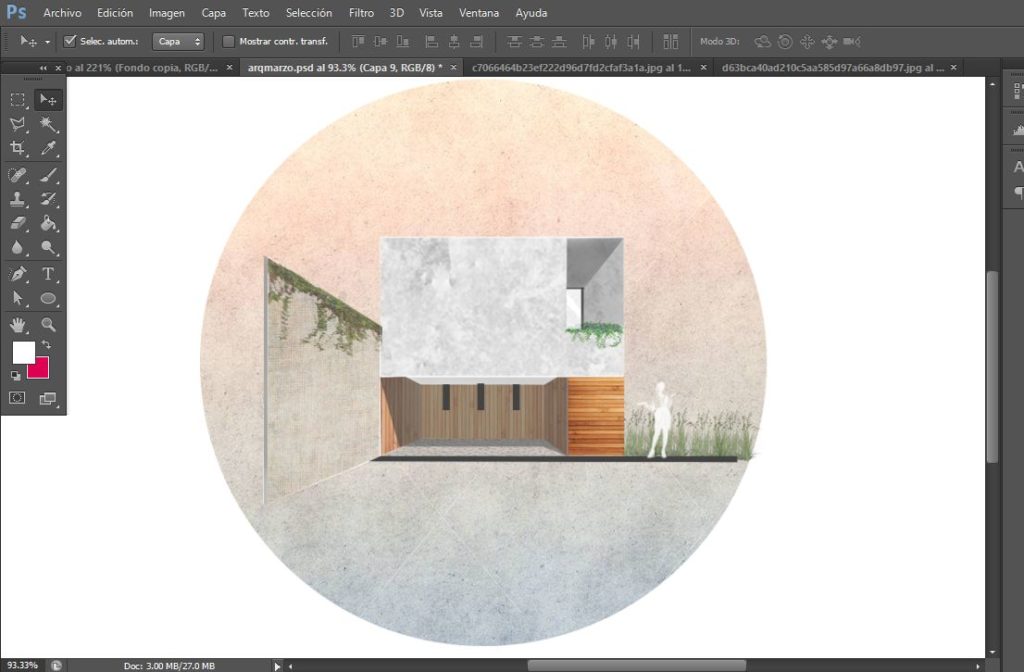
¡Ya casi terminamos! Ahora el collage ha tomado mucha más forma, pero el último paso, será ambientarlo. Añade naturaleza y escalas humanas. Puedes buscar por la red e igual que con las textura. Arma tus propias carpetas con tus imágenes en png favoritas, listas para tus renders.


Casa Once | Espacio 18 Arquitectura + Cueto Arquitectura
Para finalizar, puedes agregar un fondo en una de las capas inferiores, si te gusta el efecto del circulo, dibuja un circulo solido con la herramienta elipse> archivo> colocar> coloca la textura que desear como fondo> click derecho sobre la capa de la textura> crear mascara de recorte.
Comenta aquí abajo si te ha gustado esta pequeña guía y si te gustaría seguir aprendiendo métodos de representación con Photoshop. Pronto agregaremos materiales y recursos de Photoshop a nuestras bibliotecas para que las puedas obtener en Arqzon.
COMPARTE EN:



Una respuesta
[…] Anterior: Entrada anterior: Urbanismo || Ciudades SaludablesSiguiente: Siguiente entrada: Renderizado con Photoshop | Fachadas […]