Diagrama de sitio
Continuamos con nuestras pequeñas guías de representación arquitectónica, en las cuales aprendemos como a través del uso de Adobe Photoshop podemos expresar nuestro trabajo de una forma sencilla y obteniendo resultados de una gran calidad.
En el artículo pasado Renderizado con photoshop | Fachadas pudimos descubrir técnicas muy sencillas para nuestros trabajos 2D. En esta ocasión la presente guía te mostrará como podremos utilizar el mismo procedimiento del renderizado de una fachada 2D a un elemento 3D como lo es un Diagrama de sitio. Excelente para ser utilizado como modelo de Diseño de Paisaje en donde se puede señalar y explicar materiales, detalles y elementos de tu propuesta.
Guía
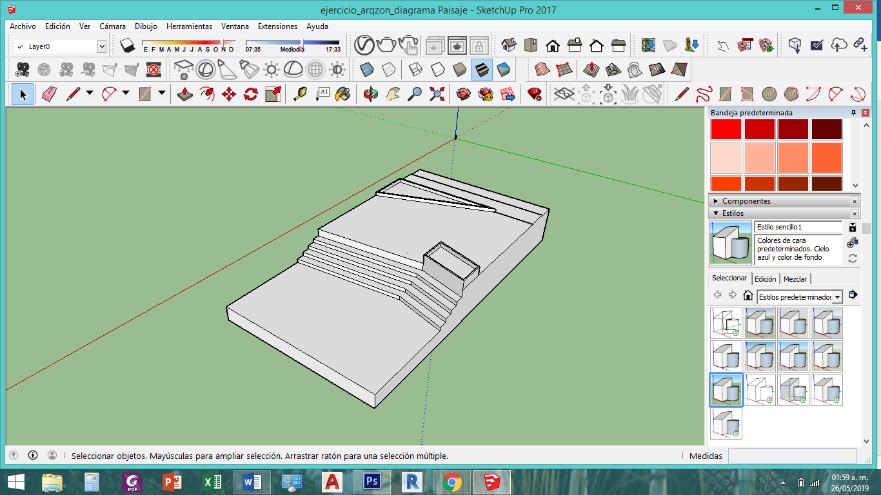
1. Para empezar, como esta vez se trata de un diagrama con 3 dimensiones, partiremos de un programa de modelado como SketchUp. Comienza modelando la sección que deseas representar de tu proyecto, basta con que incluyas niveles, elementos fijos construidos, senderos etc.

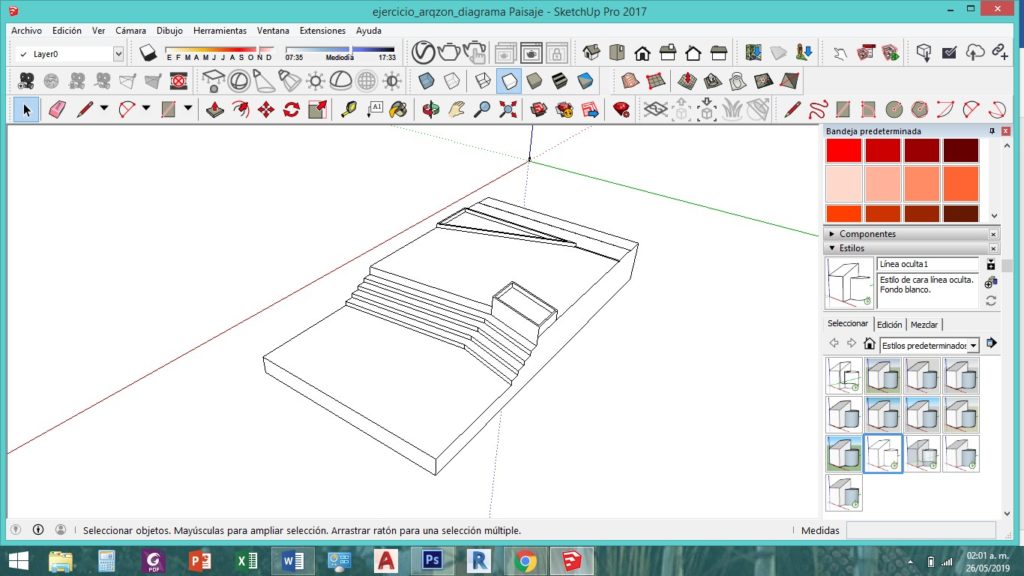
2. Una vez que tengas modelado tu diagrama ve a la pestaña estilos < estilos predeterminados < y elije la opción línea oculta.

3. Una vez hecho esto, procederemos a exportar nuestro diagrama de sketchUp para poder editarlo en PS, para esto ve a Archivo < Exportar < Gráfico 2D < tipo de archivo PNG < exportar.
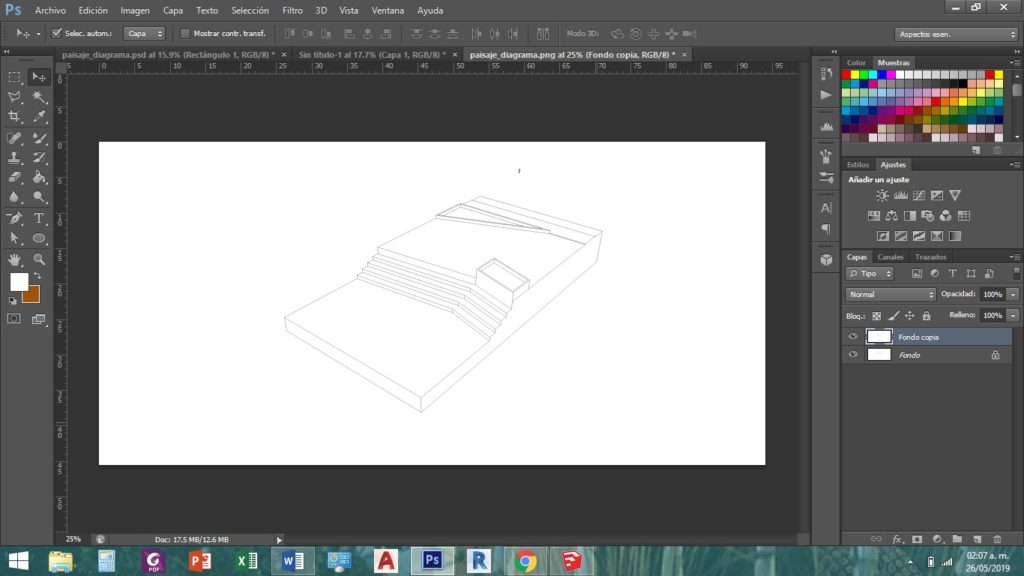
4. El siguiente paso es abrir nuestra imagen png que acabamos de exportar, en Ps . Recuerda que una vez abierta copiar esta capa para empezar a trabajar en una que no tenga el candadito.

Colocación de texturas
Ahora es tiempo de comenzar a colocar texturas y efectos. Te recomiendo primero crear distintos grupos para tener ordenada tu paleta de capas, yo por ejemplo cree los grupos; VEGETACION / ESCALAS / TEXTURAS / SOMBRAS.
Continuamos con lo más fácil, colocar texturas, si aun no tienes texturas para comenzar a hacer tus diagramas.
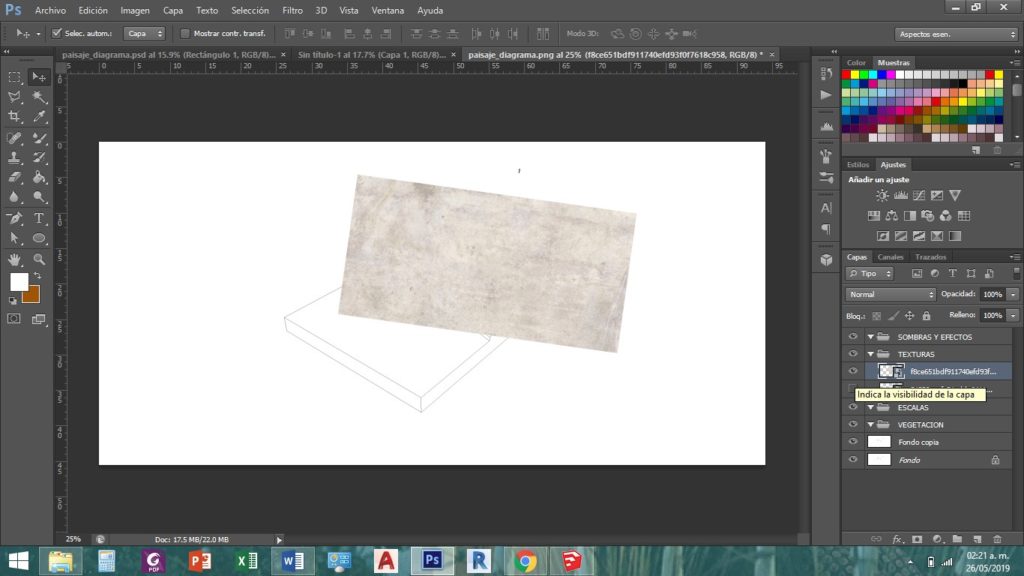
4. Para colocar una textura puedes ir a Archivo < colocar < seleccionar archivo o simplemente arrastra tu archivo hasta la pantalla de PS y este lo colocará sobre el diagrama que estamos trabajado.
5. Una vez colocada la textura, puedes moverla y ajustar su tamaño u orientación, seleccionándola y tecleando CTRL + T
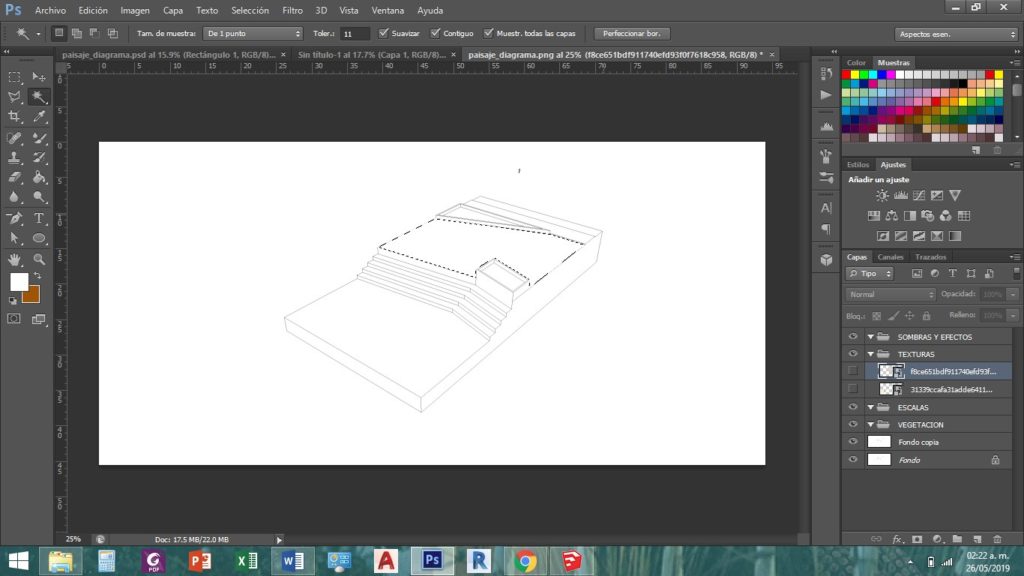
6. Una vez colocada adecuadamente tu textura, puedes apagar la capa por un momento y proceder a seleccionar el lugar especifico en el que esta estará, para eso puedes usar la herramienta lazo (L) o también puedes utilizar la herramienta Varita mágica (W).

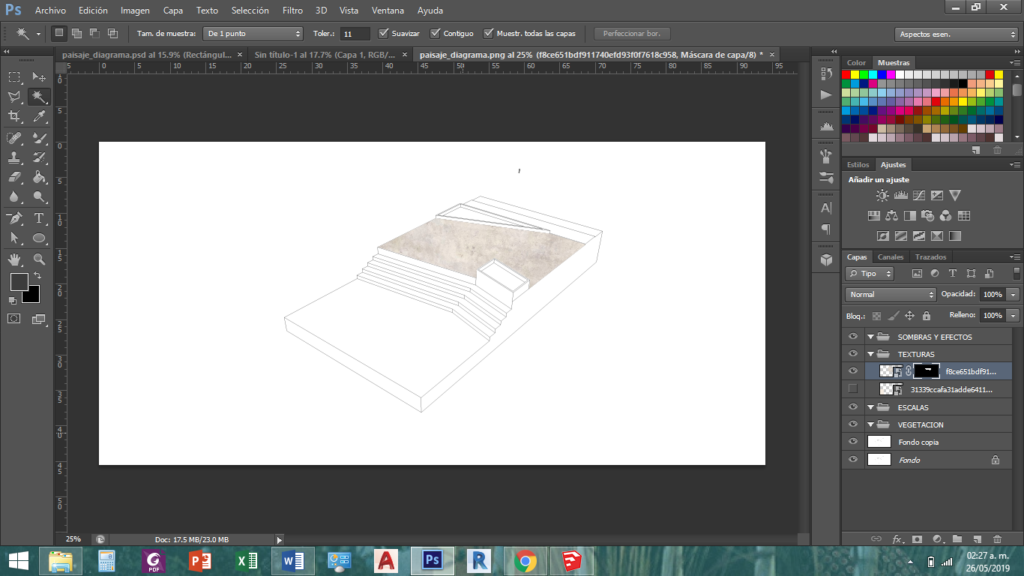
7. Coloca la textura y apágala para utilizar la herramienta varita mágica.

8. Cuando seleccionas el área con la herramienta Varita mágica, aparece una linea punteada intermitente alrededor de la zona.

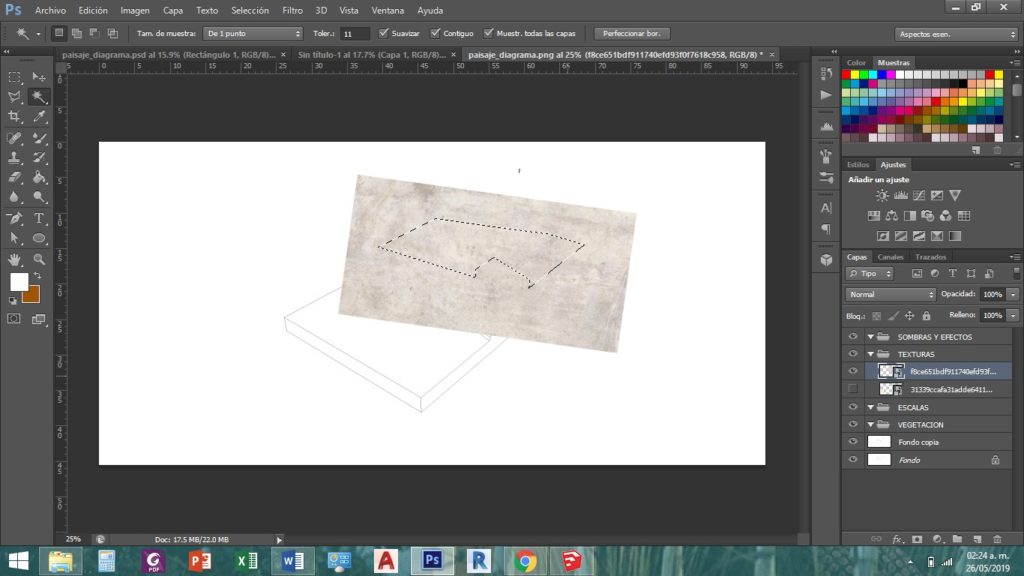
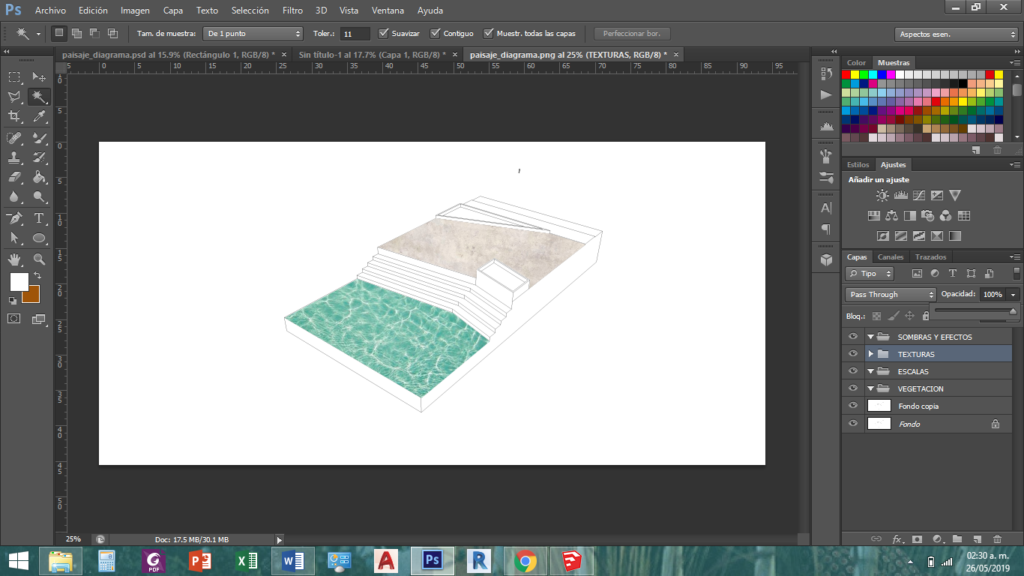
9. Ahora prende la capa de la textura que deseas agregar al diagrama y con la capa de la textura seleccionada, da click en < Añadir máscara de capa >

El resultado será algo asi, repite el procedimiento con el concreto de los paseos, texturas de pasto y las diferentes texturas según tu proyecto, recuerda manejar en que dirección desear que haya luz y en que partes debe ser las texturas más obscuras para crear el efecto de sombra.
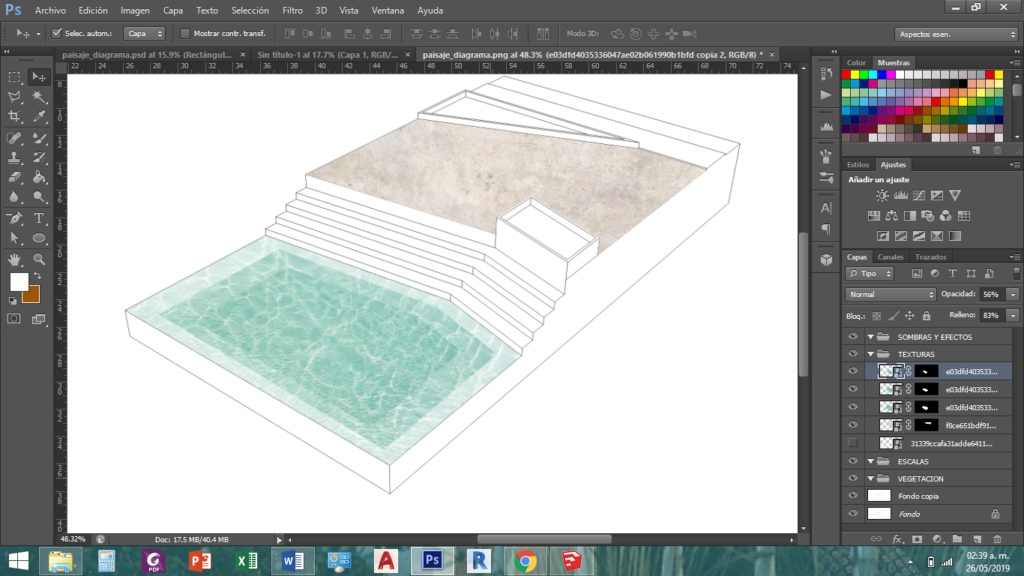
10. Para lograr el efecto de la transparencia del agua, agrega la mascara de recorte a la zona en donde quieras que haya agua y baja los valores de opacidad y relleno para crear un efecto de transparencia.

11. Ahora en el caso de que no quieras tener un aspecto de agua plano y desees agregar el efecto de profundidad, copia primera capa de agua que has creado, [ puedes tomar la capa con click sostenido y arrastrarla al icono de nueva capa ó click derecho < duplicar capa] esa copia será igual de trasparente que la primera pero al estar sobre la primera creará un color más fuerte, por lo que debes cambiar el tamaño de la segunda que creaste con CTRL + T Te quedará un efecto más o meno así.

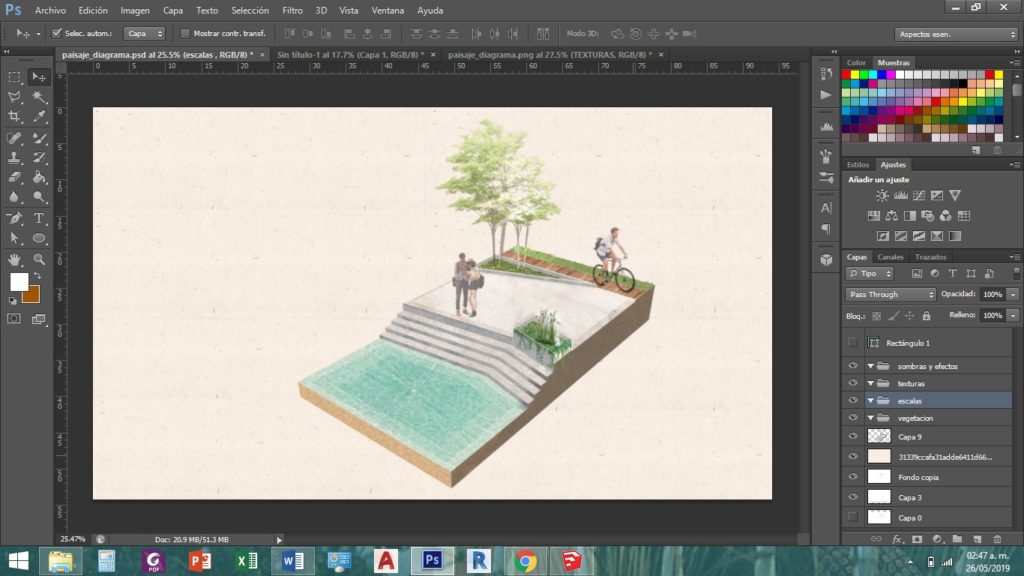
Nuestro diagrama casi está listo, ambientalo agregando escalas humanas y vegetación colocando sobre estas imágenes png.
12. Casi para terminar, puedes conservar el fondo blanco, aunque en lo personal me gusta agregar una textura de papel al fondo, < archivo < colocar < seleccionar archivo. En caso de que la imagen sea demasiado pequeña, puedes copiarla, dando click sobre la textura y mantener apretado Alt y arrastrar con el mause hacia un lado.

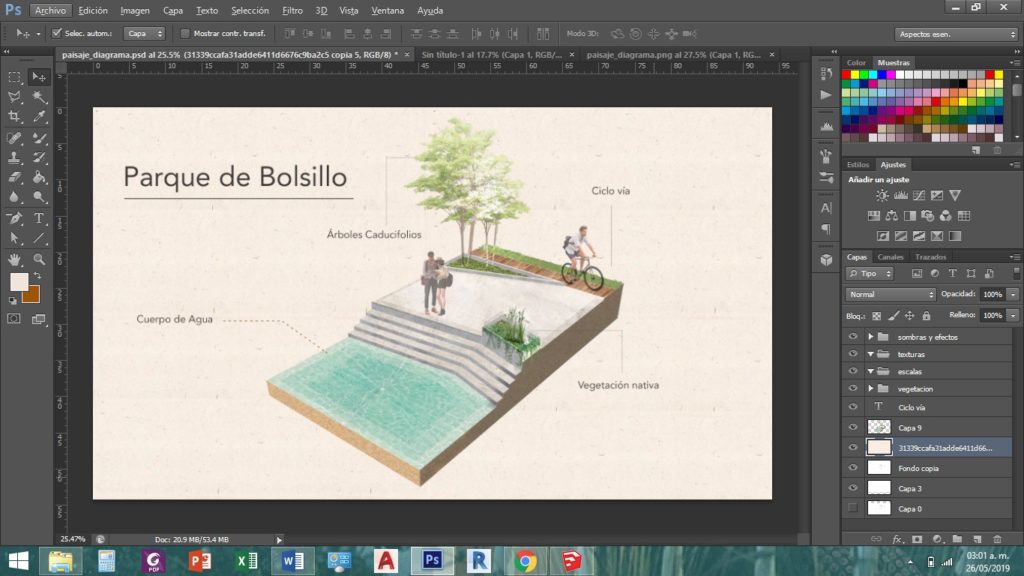
13. Nuestro diagrama es casi perfecto, dependiendo de tu presentación puedes agregar etiquetas y texto explicando tu diagrama con la herramienta Texto (T)

14. Finalmente, este es el resultado, de un proceso fácil y que no lleva más de 15 minutos de elaboración. Si deseas más mini guías como estas, escríbenos a arqzon.
COMPARTE EN:
Fuentes
______________________________________________________________________________